안녕하세요
요즘 모바일게임은,
아니 몇년전부터 모바일게임은
대다수의 방치형 게임이 자리를 잡게 되었으며
그렇지 않았던 게임들 또한
방치형 (자동사냥) 등으로 진화(?)되며
방치형 게임의 입지가 굳혀지고 있습니다.

오늘 소개해드릴 게임은
" 로그 키우기 : 방치형 RPG "라는 이름의 게임이며
구글 플레이에서
"로그 키우기"만 검색하셔도 찾아볼 수 있습니다.
그럼 바로 공략 시작하겠습니다.
첫번째 공략이니만큼
많은 내용은 없지만
시작하시는 분들께는
조금의 도움이 되리라 싶습니다.

우선 이게 게임을 시작하면 볼 수 있는
기본 화면이자
게임하는 내내 보고있을 화면입니다.

우선 저희는 무과금을 기준으로 게임을 진행하겠습니다.
당연히 받을 수 있는 모든건 다 받아야겠죠
우측 상단의 상점을 클릭하여
무료 다이아몬드 50개와
무료 10개 스킬북을 뽑습니다.
여기서 계속 광고를 보면서
다이아몬드를 수급하고 스킬북을 수급하면
정말 쉬운 게임이 될텐데
그렇지 않고
한번 받고나면 사라지는 항목입니다...
그만큼 중요하니 꼭 받아두시길 추천드립니다.

빨간색이 잘 보이지 않아
색깔을 살짝 옅은 파랑색으로 변경했습니다.
강화칸을 보시면
정말 단순하게 세가지 항목만 존재합니다.
"공격력"
"체력"
"초당 체력 회복량"
좀 의아해 했던게
강화 한번 할 때 마다
특정 배수가 아닌 무조건 "특정 수치"만 증가한다는겁니다.
예를 들어
레벨 10-> 11이 될 때 +5가 증가했다면
레벨 1000 -> 1001이 되면 +10이 증가한다거나
그렇게 생각을 하는데,
전혀 그렇지 않고
따라서
"무조건"
공격력은 + 2
체력은 + 50
초당 체력 회복량은 + 5
이렇게
정해진 수치만 증가하게 됩니다.

다음
장비칸으로 가시게 되면
총 6개의 장비를 착용할 수 있고
"무기"
"갑옷"
"장갑"
"신발"
"반지" x 2
10개의 능력치를 확인하실 수 있습니다.
"공격력"
"공격속도"
"이동속도"
"체력"
"초당 체력 회복량"
"최대마나"
"마나회복속도"
"크리티컬 데미지"
"크리티컬 확률"
"체력 회복 속도"
"로그"이니만큼
물리 공격력만 생각하시고
마법사는 없으리라 생각하실 수도 있는데
스킬 및 능력치 비중을 어디다가 두느냐에 따라
마법사처럼 스킬만을 사용해서 사냥을 하게끔
만드실 수 있습니다.
해당 사항은 추가적인 공략으로
추 후 따로 업데이트하도록 하겠습니다.

추가적으로
해당 아이템 장비탭을 선택하게 되면
현재 장착하고 있는 장비 (V 표시) 및
가지고 있는 장비를 확인하실 수 있습니다.

"일괄 판매"를 누르시면
이처럼 판매를 원하는 장비에 한해서
판매를 가능하도록 만들어놓았는데
처음에는 착용한 장비를 제외하고는
필요없으므로 전부 판매하도록 하면 되는데
전설 및 신화장비를 착용하고
스킬 레벨이 오름에 따라
선택할 수 있는 캐릭터의 방향성이 달라지게 되는데
그때 그때 맞는 장비를 선택해야 하나
일괄 판매를 하게 되면
팔기싫은 장비까지 팔아지니 유의하도록 하세요...
개인적으로 "특정 장비 잠금"과 같은
옵션이 있었으면 좋을것 같습니다.

그리고 스킬탭에 들어가시면
이와같이 스킬들이 있는데,
처음에는 암살 백어택 하나만 들고 있고
레벨이 증가함에 따라 하나씩 하나씩
모든 스킬들을 획득하실 수 있습니다.
앞서 획득한 스킬북들은
여기있는 스킬들중에 10개를 랜덤으로 획득하기에
특정 개수가 맞으면 스킬의 레벨업이 되며
해당 스킬의 능력치가 증가합니다.
스킬에는 크게 "암살"과 "화염"이 존재하며
곧 설명할 캐릭 변경 탭에서도
이렇게 나뉘어진걸 이해하실 수 있습니다.

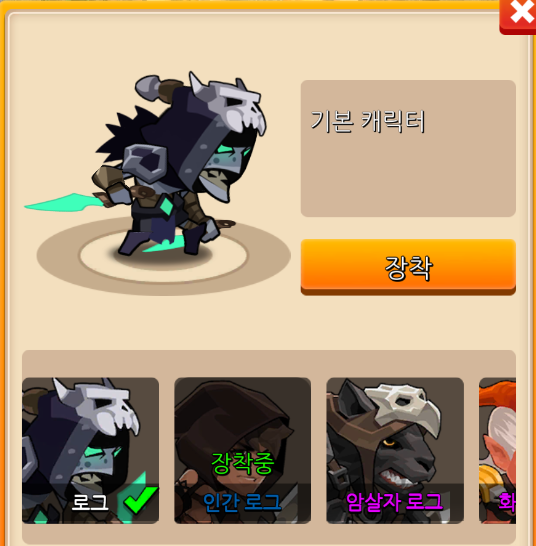
장비 탭의 가운데에 있는
"캐릭터 변경"을 선택하시면

이처럼 4개의 캐릭터를 확인하실 수 있습니다.
기본 캐릭터는 특별한 능력치가 존재하지 않기에
기본 캐릭터를 제외하고 설명 해드리겠습니다.

먼저 "인간 로그" 입니다.
화염 스킬 및 암살 스킬 골고루 옵션이 있으며
화염 스킬을 사용할 때 데미지 25% 증가
암살 스킬을 사용할 때 데미지 25% 증가를 해 줍니다.
(다이아몬드 1500개이며 다이아몬드를 모아서 우선 캐릭터부터 사는것을 추천드립니다)

다음은 "암살자 로그" 입니다.
보이시는대로 13,000원이며 ..
암살에 특화되어 있습니다.
게임을 진행하면서 느끼시는것중에 큰 것 하나가
마나의 소비량인데,
마나의 소비를 1 줄여주는게 큰것이므로
암살 스킬을 특화시켜 키우시기를 원하시면
해당 캐릭터를 사시는것도 좋을 것 같습니다....(?)

다음은 "화염의 로그" 입니다.
보이시는대로 마찬가지로 13,000원이며 ..
화염 스킬에 특화되어 있습니다.
해당 캐릭터 또한
마나의 소비를 1 줄어줌으로써
화염 스킬을 특화시켜 키우시기를 원하시면
해당 캐릭터를 사시는것도 좋을 것 같습니다....(?)
이어서 2편에서는
스킬 및 유물에 대한 설명 이어 진행하겠습니다.
'모바일게임 > 롤플레잉' 카테고리의 다른 글
| 로그키우기 : 방치형 RPG | 공략 (4편) (0) | 2020.09.25 |
|---|---|
| 로그키우기 : 방치형 RPG | 공략 (3편) (0) | 2020.09.13 |
| 로그키우기 : 방치형 RPG | 공략 (2편) (0) | 2020.09.12 |
| Shatterd Pixel Dungeon : 로그라이크 던전크롤러 리뷰와 공략 1 (0) | 2020.08.28 |